こんにちは。
ハルです!
今回はブログのアイキャッチ画像の作り方と設定方法、アイキャッチ画像を作ることのメリットや作る際のポイントなどをWordpressを使って解説します。
アイキャッチ画像とは?などの基礎から丁寧に全て解説しますので是非最後までご覧ください。
WordPressのアイキャッチ画像とは?基礎的な部分を解説!
簡単に説明するとブログなどサイトに入った時に1番上に表示される大きい画像や人気記事ランキングやブログのホームにある記事一覧で表示される画像のことです。
そもそもアイキャッチ画像の言葉は「Eye Catch」つまり目を掴むという意味です。
言葉の意味からも分かる通りブログを読みに来てくれた読者が1番最初に目にする画像なのでその記事のイメージを掴みやすい画像にしましょう。
WordPressのアイキャッチ画像を作るメリット3選!
さてアイキャッチ画像の作り方を解説する前にまずはモチベを上げるためにアイキャッチ画像を作るメリットを知っておきましょう。
アイキャッチ画像を作るメリット1:読者の滞在時間が上がる
先ほど解説した通りアイキャッチ画像とは「Eye Catch」目を掴むという意味なのでアイキャッチ画像を適当にせずにしっかりと作り込むことで読者の注目を集めて読者が記事から離脱する可能性が下がります。
逆にアイキャッチ画像がタイトルや記事の内容と一致していなかったりすると読者が記事の内容を理解することができず離脱する可能性が高くなってしまいます。
アイキャッチ画像を作るメリット
・読者の離脱率が下がる
・読者の滞在時間が増える
・読者が改めて記事の内容をイメージすることが出来る
アイキャッチ画像を作るメリット2:SNSでの集客に使える
次に紹介するメリットはブログ内の話ではありませんがSNSを使っての集客に使えるという点です。
 haru
haruブログはSNSと組み合わせることでアクセスの向上やアクセスの安定化を図ることが出来るので絶対に組み合わせて使うべきです
ブログで1番目に付きやすいアイキャッチ画像はとても重要なものだと言いましたがSNSではブログよりもさらに画像が重要になってきます。
ブログのアイキャッチ画像を見やすいものにしておくとSNSでの集客の際にそのままその画像を使って集客をすることができます。
アイキャッチ画像を作るメリット
・SNSでも読者の目を引きやすくなりアクセス数の安定化やアクセス数の増加を図ることができる
アイキャッチ画像を作るメリット3:画像検索からのアクセス数増加が狙える
ブログに訪問してくる人のほとんどは検索から入ってきています。
でもやっぱり他のところからのアクセスも欲しいのでメリット2で紹介した通りSNSで集客をしたりしますよね。
アイキャッチ画像はSNSでの集客にも役に立ちましたが画像検索から集客する際にも役に立ちます。
普通の検索と違い、画像検索は文字を読む必要があまりないので大量に見てその中から気になった画像をクリックする感じですよね。
その時に記事の内容を分かりやすく載せていたり見やすい画像や綺麗な画像をアイキャッチ画像に設定しておくと画像検索から集客することができます。
アイキャッチ画像を作るメリット
・画像検索からの集客が見込める
アイキャッチ画像の作り方‐Canva編
さてアイキャッチ画像を作るメリットを見てモチベを上げたところでいよいよアイキャッチ画像の作り方を見ていきましょう。
この記事にたどり着いた方は他のブロガーさんはどうやってアイキャッチ画像を作ってるんだろう?と気になってこの記事にたどり着いたと思います。
それをこれから解説していきます。
まず紹介するやり方が「Canva」と呼ばれる無料デザインツールを使用してアイキャッチ画像を作る方法です。
ちなみにこのアプリを使って画像を作る方法は私自身は試したことがありませんがちょっと気になったので実際にこの記事を書く直前に無料登録したので今回は無料登録の方法から実際に使ってみた様子まで全て紹介しようと思います。
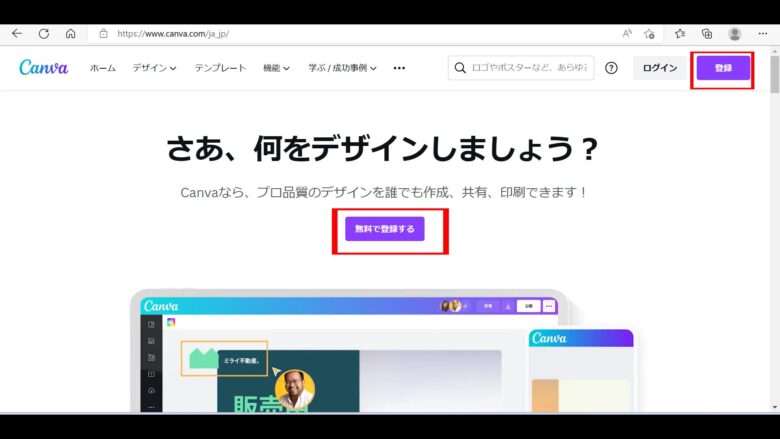
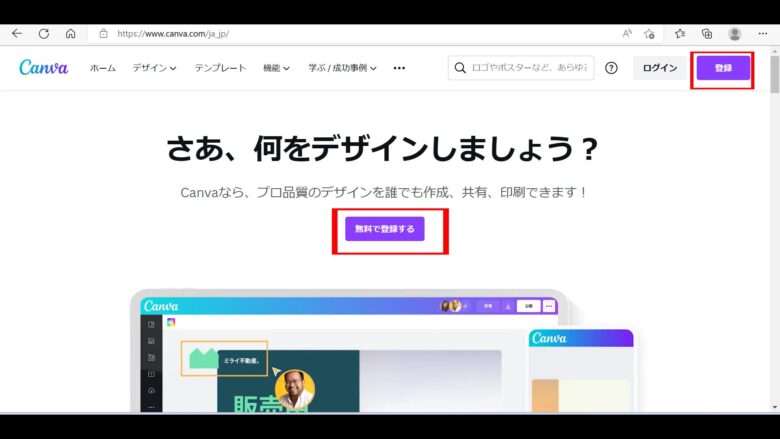
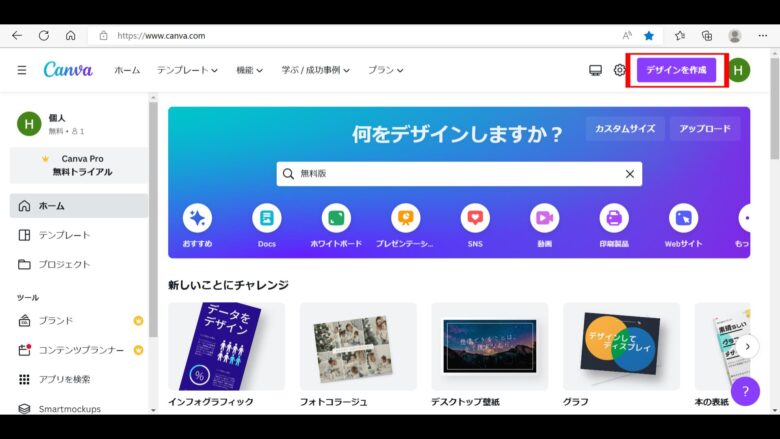
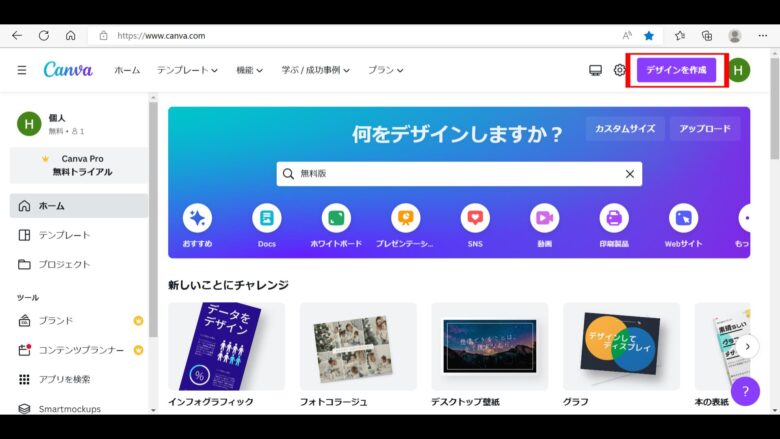
1.まずは「Canva」のホームページにアクセスしましょう。


2.画像の赤色□で囲っている登録ボタンから無料登録を行います


3.次に登録する方法を選びます。



捨てメアドと呼ばれる使い捨て用のフリーメールアドレスや捨てメアドを利用して登録をしたGoogleアカウントでは登録をすることができません
4.その後はアカウント名の設定やコードの入力をします。


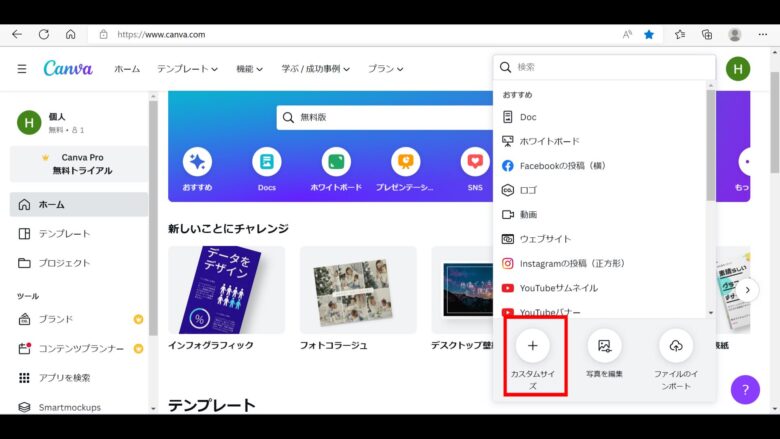
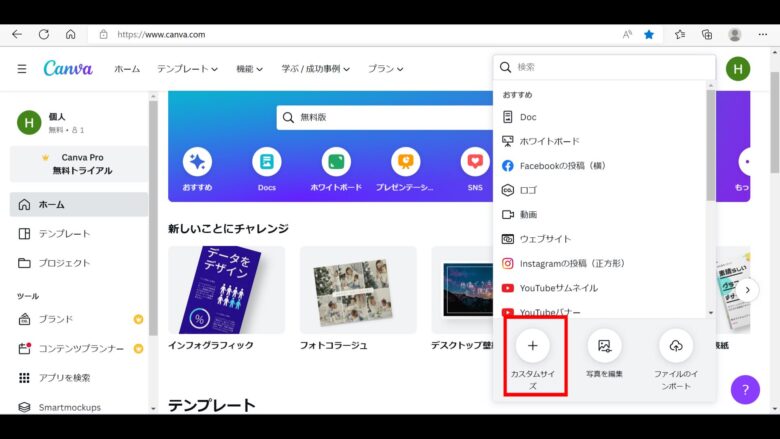
5.登録が完了したら画像赤□の「デザインを作成」からアイキャッチ画像を作成しましょう。


6.「カスタムサイズ」をクリック


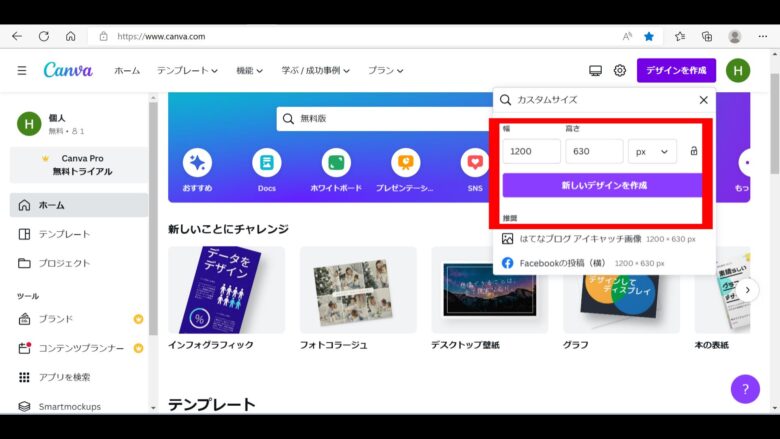
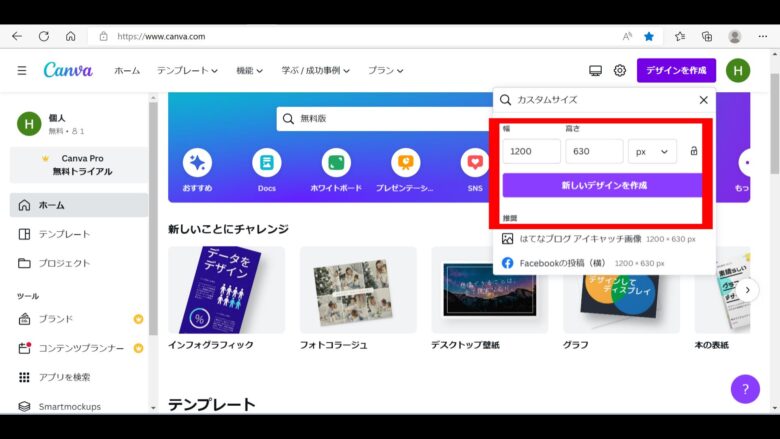
7.幅は1200px、高さは630pxに設定して新しいデザインを作成しましょう。
この1200×630はSNSに投稿した時にも端が切れることがなくGoogleから推奨されている画像のサイズです。



私のオススメじゃないんですよ!Google先生推奨です!やるしかないでしょ!


とりあえずこの記事のアイキャッチ画像を作ってみました。
アイキャッチ画像は一目見ただけでその記事の内容が分かるものやキーワードが読者に伝わるようなものを作りましょう。
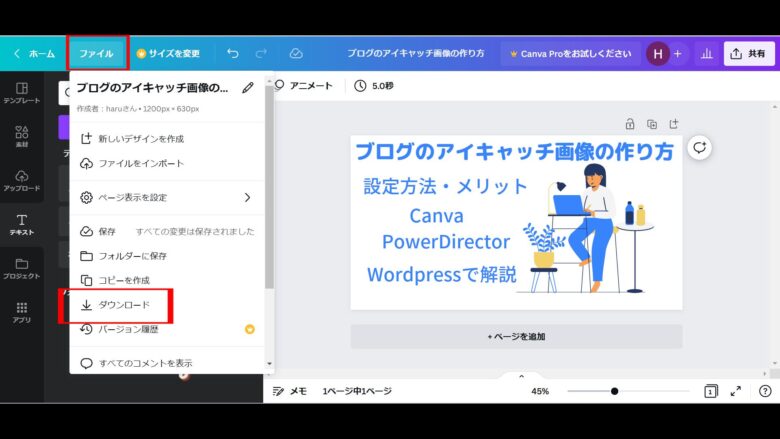
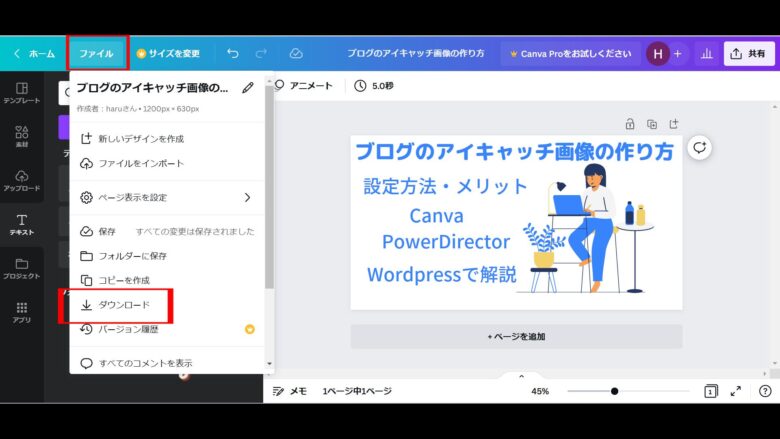
8.出来上がったら「ファイル」→「ダウンロード」


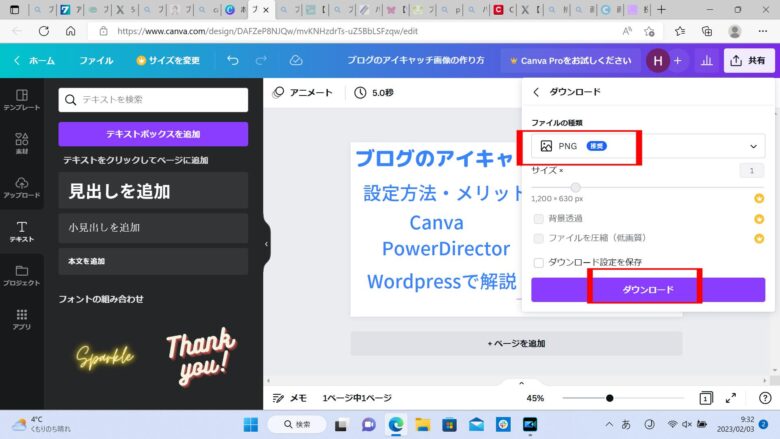
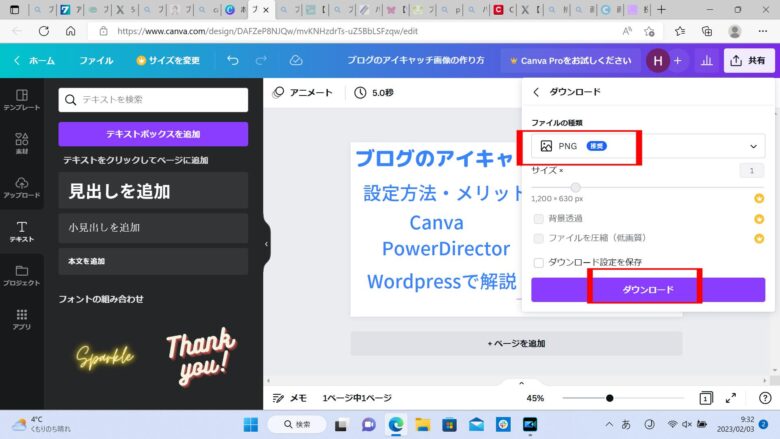
9.ファイルの種類は「PNG」にして最後にダウンロードボタンを押して完成です。
今作ったアイキャッチ画像の設定方法はこの後解説しますね。
WordPressでのアイキャッチ画像の設定方法
さて早速今作ったアイキャッチ画像を記事に設定しましょう。


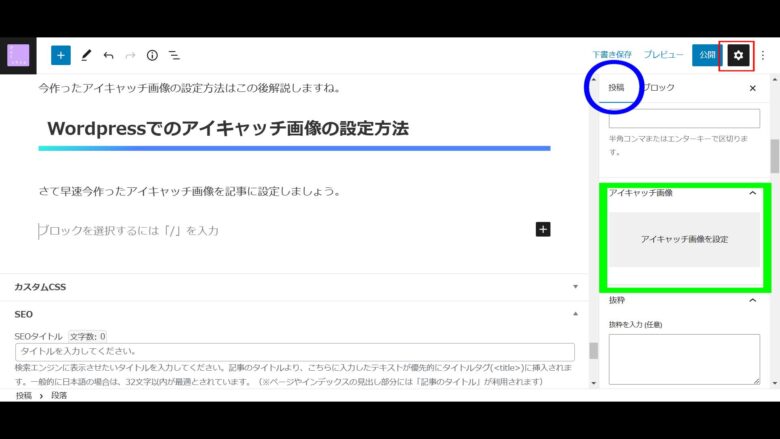
1.記事の編集画面に移動
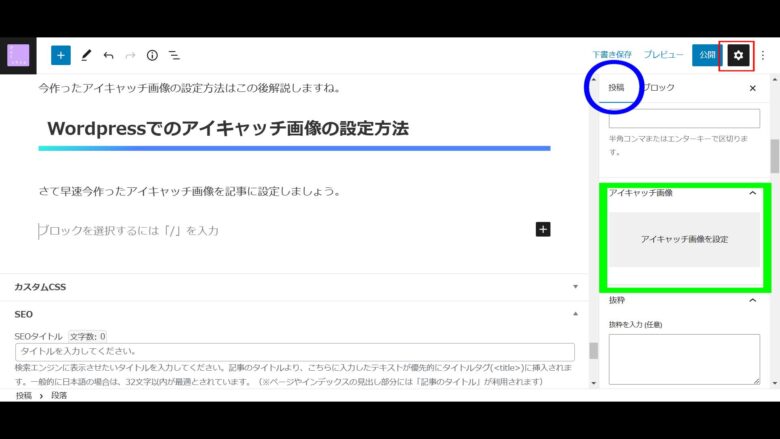
2.赤□の中にある歯車形のボタンをクリック
3.青〇の中にある投稿ボタンをクリック
4.緑□の中にあるアイキャッチ画像をクリック


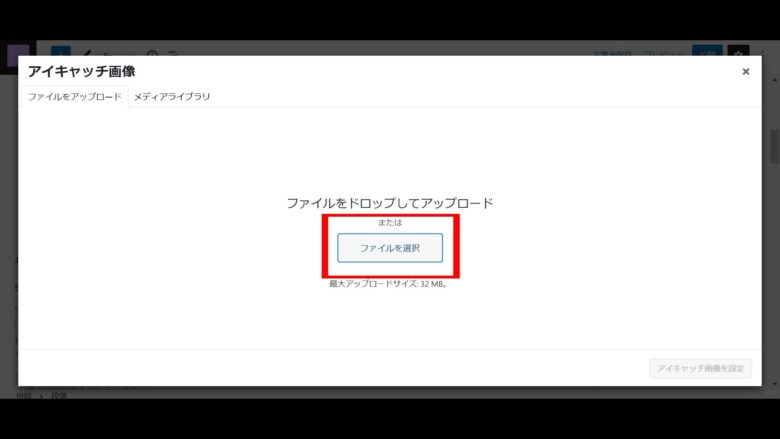
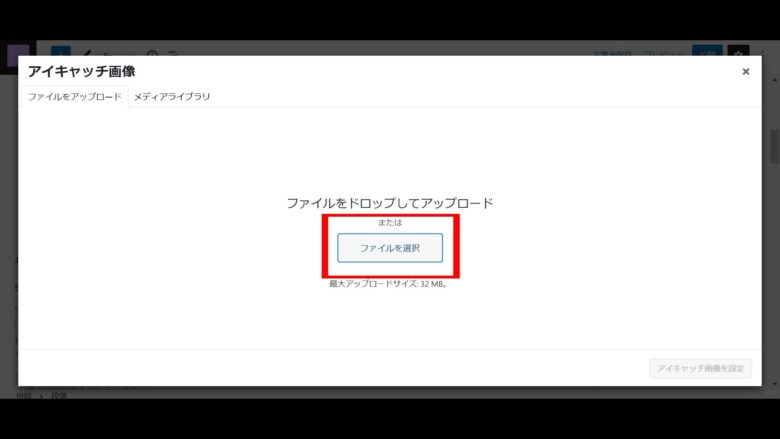
5.ファイル選択から先ほど作ってダウンロードした画像を選ぶ
6.最後に画面右上の「下書き保存」を押してプレビューで確認してみましょう



ちなみにこれはパソコンを使った設定方法です。
スマホでの設定方法は少しボタン配置が違います。
でもスマホでは操作しずらいのでパソコンで作業することをオススメします。
動画編集ソフトを使ってアイキャッチ画像を作る方法
さて先ほどは「Canva」を使ってアイキャッチ画像を作る方法を紹介しましたが私は「Canva」を使ってアイキャッチ画像を作ったのは初めてでした。
ここからは私が普段アイキャッチ画像を作っている方法を紹介します。
私は「クワカブ大学生」というチャンネル名でYouTubeをやっているのでそのYouTubeの編集の際に動画編集ソフトを使います。
その編集ソフトをブログのアイキャッチ画像を作る際にも利用しているのですが使っているソフトは「Power Director」というソフトで動画の編集はもちろん、画像編集もかなり便利です。


↑パワーディレクターはサブスク制ですがとても使いやすく、ユーチューバーの大半は私と同じようにパワーディレクターで編集している方が多いのでオススメです。
他の編集ソフトは値段が高かったりMacじゃないと使えないなど個人的には合わなかったのでパワーディレクターを使ってYouTubeの編集やアイキャッチ画像を作っています。
是非YouTubeもブログと一緒にやっている方は編集ソフトを使ってアイキャッチ画像を作ってみて下さい。
WordPressでアイキャッチ画像を作る際の注意点
アイキャッチ画像についてかなり詳しくなったと思いますが最後にアイキャッチ画像を作る際の注意点をおさらいしてさらに詳しくなってから終わりにしましょう。
アイキャッチ画像は記事の内容・タイトルと一致するものにする
まずはアイキャッチ画像はその記事に読者を引き込むためのものなので何度も言いましたが当然記事と同じ内容のものにして下さい。
例えばこのブログで例を挙げるとクワガタムシの記事なのに全く関係ない食べ物の画像にするなどです。
アイキャッチ画像の文字は見やすく作る


この記事のアイキャッチ画像のように画像の中に文字を書く場合が多いと思いますが、その際に背景の色と文字の色が重なってしまって見にくくなっていたりしないように注意しましょう。
記事の内容がアイキャッチ画像を見ただけで分かるようにする
今紹介した2つの注意点の総まとめみたいにはなりますが結局アイキャッチ画像を一目見ただけで記事の内容が読者に伝わるようなアイキャッチ画像を作ればOKです。
アイキャッチ画像の元となる画像の利用契約の確認
アイキャッチ画像を自分で撮影した画像で作る場合は何も気にしなくて大丈夫ですが、ネットから拾ってきたフリー画像をアイキャッチ画像に利用する場合はしっかりと利用契約を確認することを忘れないようにしましょう。
アイキャッチ画像のサイズ‐オススメは1200×630px
アイキャッチ画像が小さすぎると読者の目に入りにくいし、逆に大きすぎても今度はサイトの読み込みが重たくなってしまします。
さらにアイキャッチ画像を利用してSNSでの集客も考えている場合はそのままSNSにもアイキャッチ画像を利用することが多いのでSNSの表示サイズであり、Google先生も推奨している幅1200×高さ630pxにすることをオススメします。
各端末でアイキャッチ画像の表示のされ方を確認する
ブログを見る人の大半はスマホから入ってきますが、タブレットやパソコンを使ってブログに入ってくる読者もいます。
なので各端末でどのように表示されているのかプレビューを使って確認しておくことは重要です。
最後に
今回はブログのアイキャッチ画像の作り方と設定方法・メリットまで全てをWordpressで解説しました。
アイキャッチ画像はその記事に読者を引き込むためにとても重要な画像です。
この記事を読んだあなたならそのことが十分に伝わったと思うのでこの記事を見返しながらアイキャッチ画像をブログに設定して下さいね。








コメント