・お問い合わせフォームの作り方
・お問い合わせフォームの重要性やメリット
・プラグイン(Contact Form 7)でお問い合わせフォームを作る方法
・Googleフォームでお問い合わせフォームを作る方法
今回はブログにお問い合わせフォームを作る方法を解説します。
実はお問い合わせフォームの設置は必須と言っても過言ではないほどブログ運営において重要です。
 haru
haru読者からの質問や企業からのお仕事の依頼を受けるために必要なので必ず設置しましょう
実際のWordpressの画像付きで分かりやすく解説しました。
お問い合わせフォームを設置するメリット3選!
まずはお問い合わせフォームを作るメリットから解説します。
ブログへの信頼度が上がる
お問い合わせフォームを設置すると読者からの連絡や質問をいつでも受けることができる体制が整うのでブログの信頼度が上がります。



読者からするといつでも運営者に連絡できる安心感があります
さらにそこで読者とコミュニケーションを取れば読者がファンになってくれる可能性もあり、読者の声を聴くことでブログの改善やブログを続けるモチベーションアップに繋がります。
トラブルがあった際の連絡先としての役割もあるのでお問い合わせフォームがあると便利です。
・ブログへの信頼度が上がる
・読者がファンになってくれる可能性が増える
・読者と関わることができる
・トラブルがあった際の連絡先としての役割
Googleアドセンス広告の審査に合格するために必要
アドセンス広告の審査に合格するための1つの条件としてお問い合わせフォームの設置はすごく重要になります。
Googleは読者最優先なのでお問い合わせフォームを設置して読者に安心感をもたらしているかどうかでかなりGoogleからの評価が変わってしまいます。



Google側としても何かあった時に連絡する方法があるというのは安心ですよね
アフィリエイト広告を貼る時も広告主に安心感を与えることができるので絶対設置しておきましょう。
・アドセンス広告の審査に合格するために必要
・アフィリエイト広告を貼る時に広告主に安心感を与えられる
つまり、アドセンス広告・アフィリエイト広告の両方の審査に通過しやすくなる


アドセンス広告の審査に合格したい方は是非そちらの記事も読んでみて下さい。
仕事や広告の依頼を受けられる
ブログを運営していると仕事や広告をもらうことが出来ることがあるそうです。
私はまだ経験したことが無いので分かりませんがこれからブログ運営を頑張って仕事をもらえるように頑張りたいですね。
・仕事や広告の依頼を受けられる
【Wordpress】お問い合わせフォームの作り方
ここからは実際にWordPressの画面を使ってお問い合わせフォームを一緒に作っていきましょう。
お問い合わせフォームの作り方は主に以下の2つです。
プラグインContact Form 7を使って作る方法
まずはプラグイン「Contact Form 7」を使ってお問い合わせフォームを作る方法を解説します。


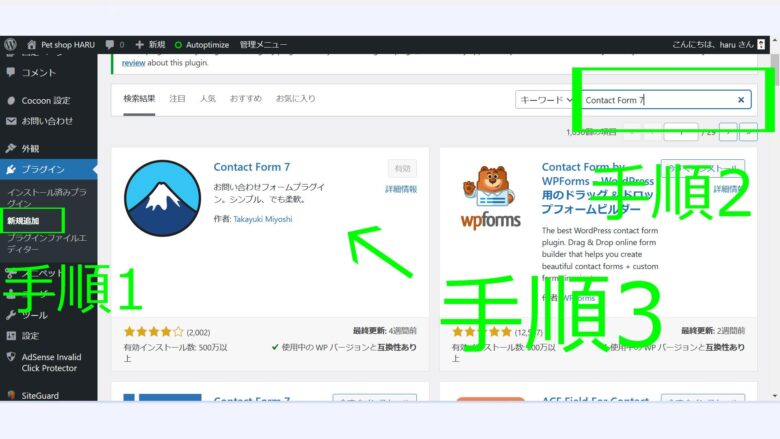
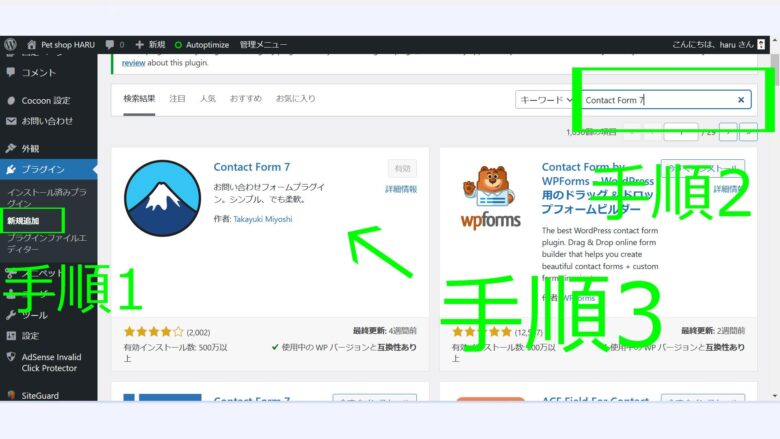
手順1.管理画面で「プラグイン」→「新規追加」
手順2.画面右上にある検索欄で「Contact Form 7」と検索(間違えないようにコピペして検索すれば確実です)
手順3.すると富士山みたいな画像のプラグインが出てくるので「今すぐインストール」を押して「有効化」を押します
これでプラグインの導入は終わりです。


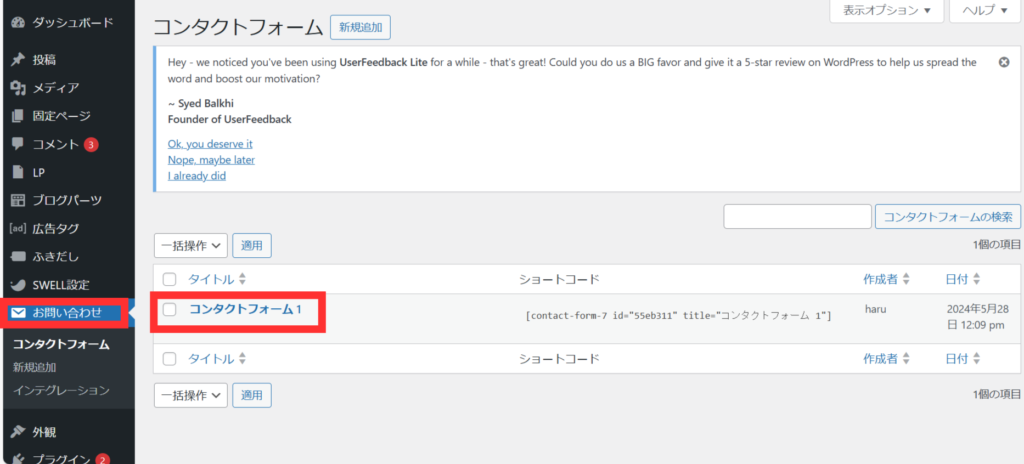
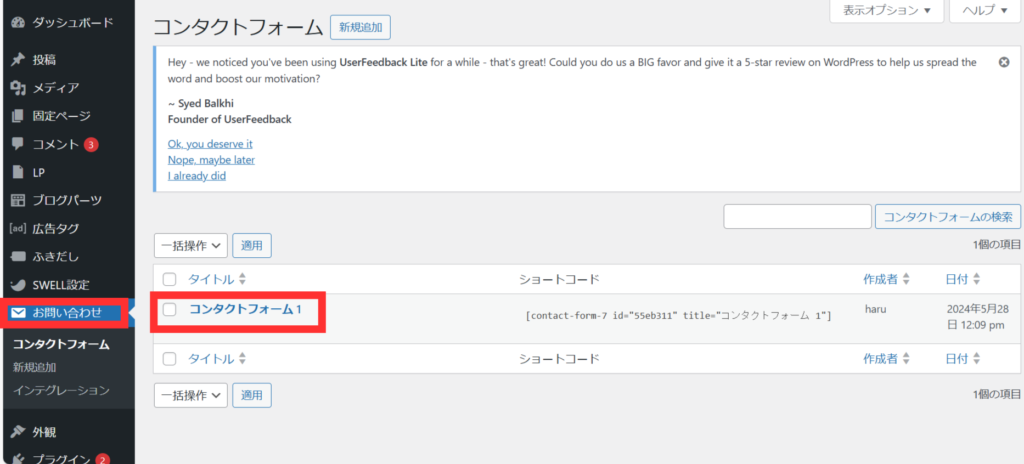
手順1.画面左のメニューバーから「お問い合せ」をクリック
手順2.コンタクトフォーム1をクリック(画像では私が既に名前を変えてしまっているのでお問い合せになっています)
コンタクトフォーム1が無い場合や分からない場合は手順1でクリックした「お問い合せ」の下にあるコンタクトフォーム新規追加をクリックして下さい


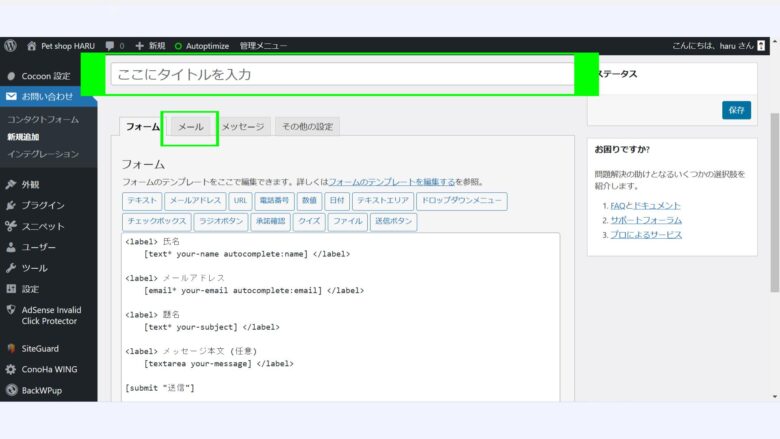
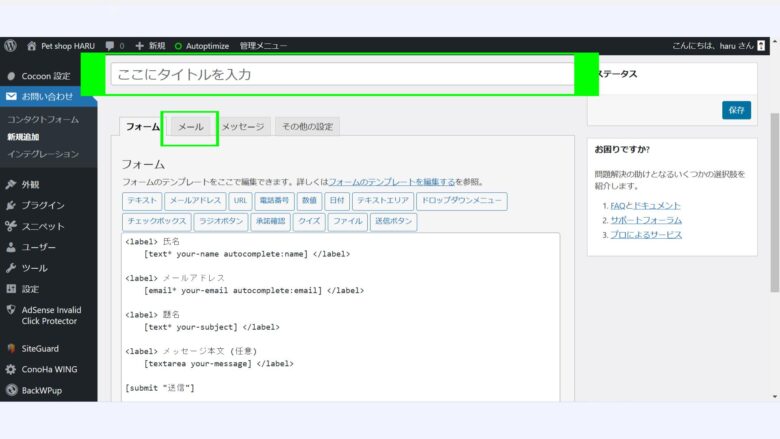
「ここにタイトルを入力」の部分は管理者だけが見ることが出来るタイトルなので自分が分かるように書いておけばOKです。
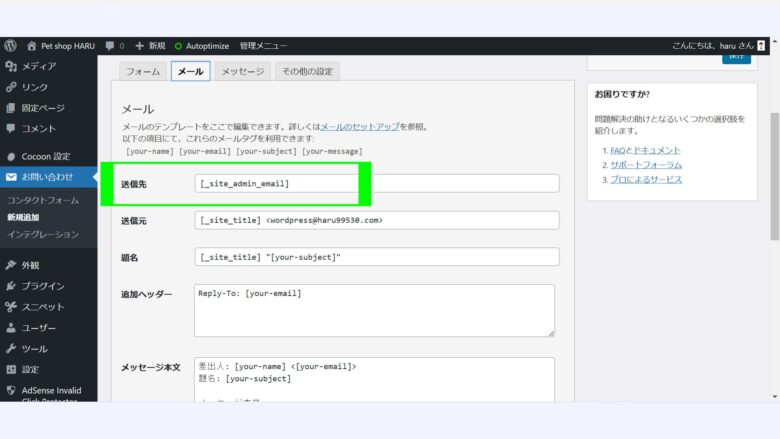
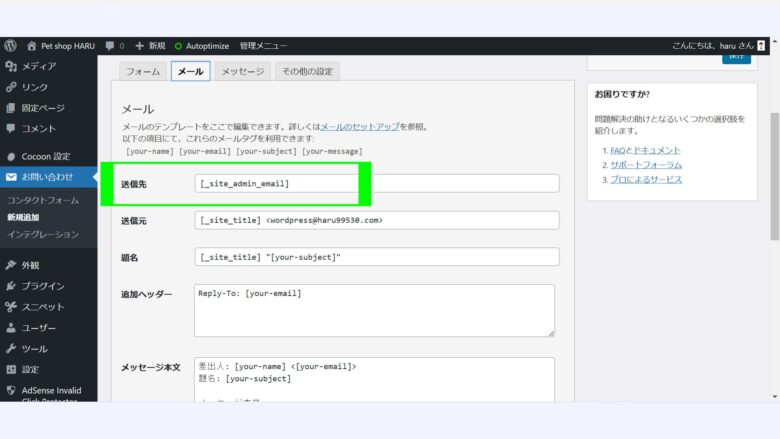
画面に映っているフォームは特に変更が必要ないのでそのままその隣の「メール」を押して下さい。



他に追加したい内容があれば変更しましょう


画面の緑□(送信先)の部分がメールの宛先になるので自分が受け取りたいメールアドレスに変更しておきましょう。
初期設定のままだとWordpressの管理者のメールアドレスとして設定したメールに届くようになっています。
管理者のメール宛で構わない場合は変更の必要はありません。
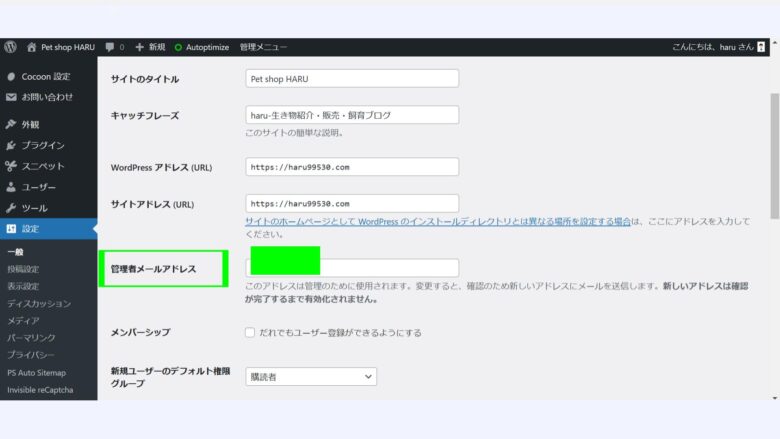
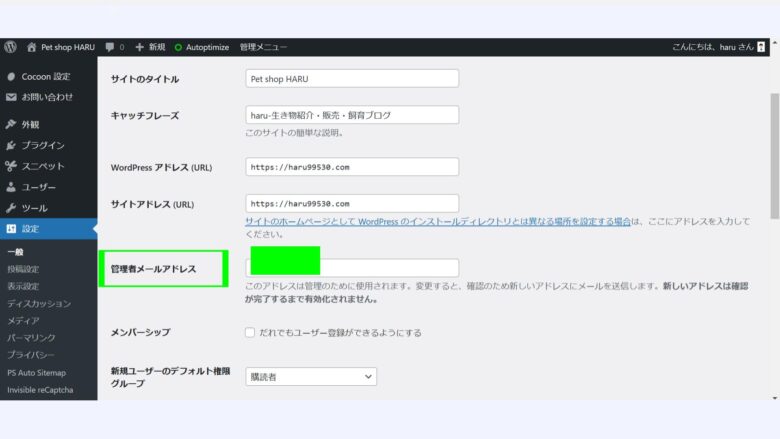
管理者のメールアドレスの確認方法はこちら


管理画面左のサイドバー>設定>一般>管理者メールアドレス
| 送信先 | お問い合わせを受け取るメール(自分のメールアドレス)※必要があれば変更 |
| 送信元 | お問い合わせを送信するメールアドレス(読者のメールアドレス)※変更なし |
| 題名 | メールの件名 ※変更なし |
| 追加ヘッダー | 返信先のメールアドレス(読者のメールアドレス)※変更なし |
| メッセージ本文 | メール本文 ※変更なし |
| ファイル添付 | ※変更なし |


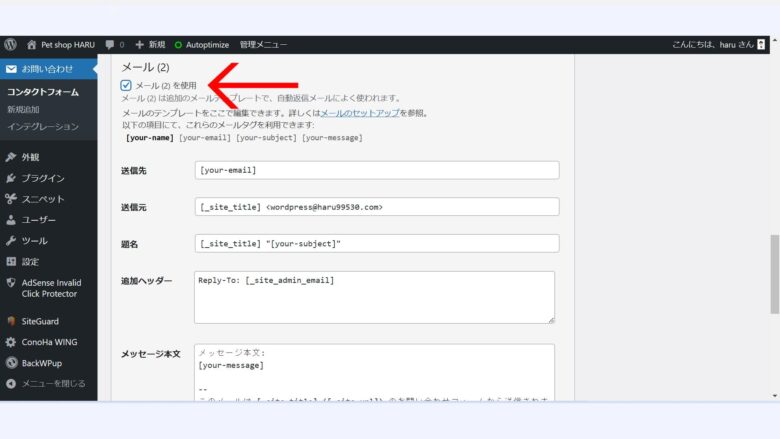
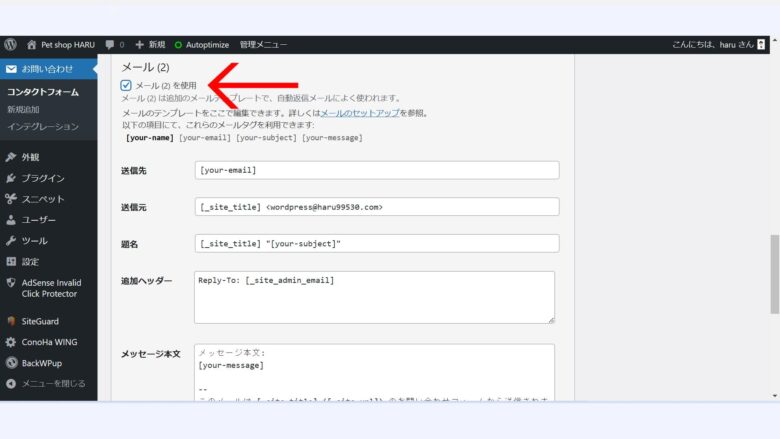
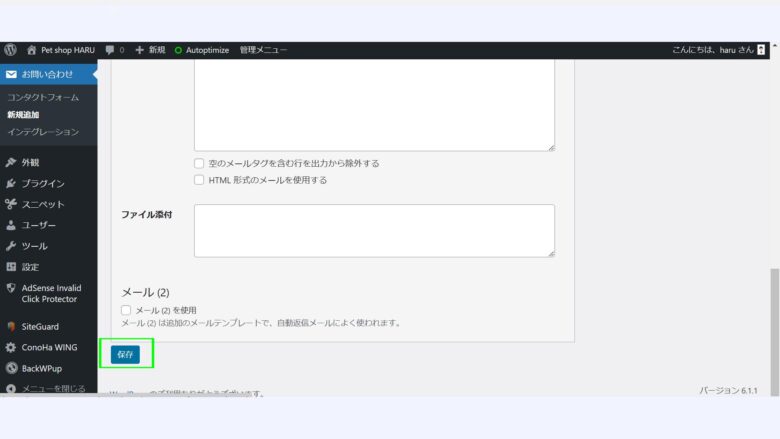
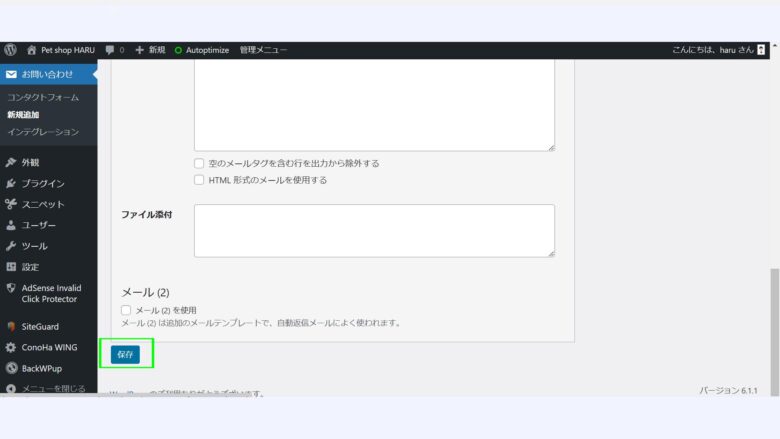
メール(2)は読者がメールを送ってくれた際に自動送信メールを読者に送る設定をするための項目です。
初期設定では使用されないことになっていますが読者がちゃんとメール送れたのかな?と不安になるのを防ぐことができるので個人的には設定しておくことをオススメします。


「メール(2)を使用」にチェックを入れましょう。
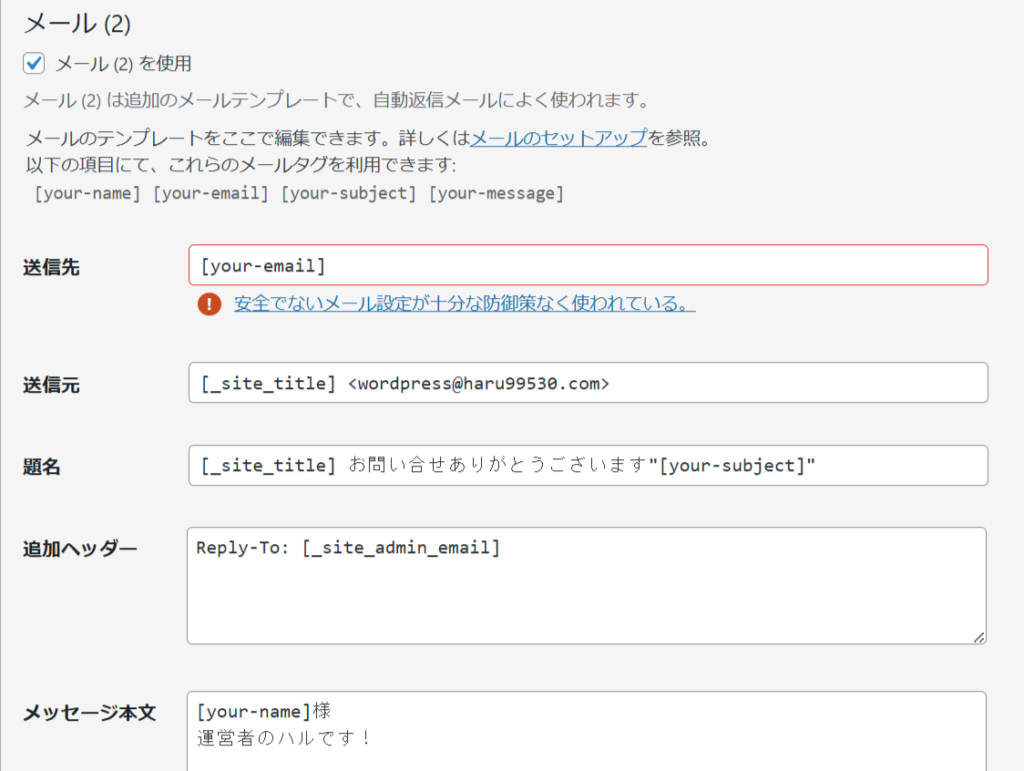
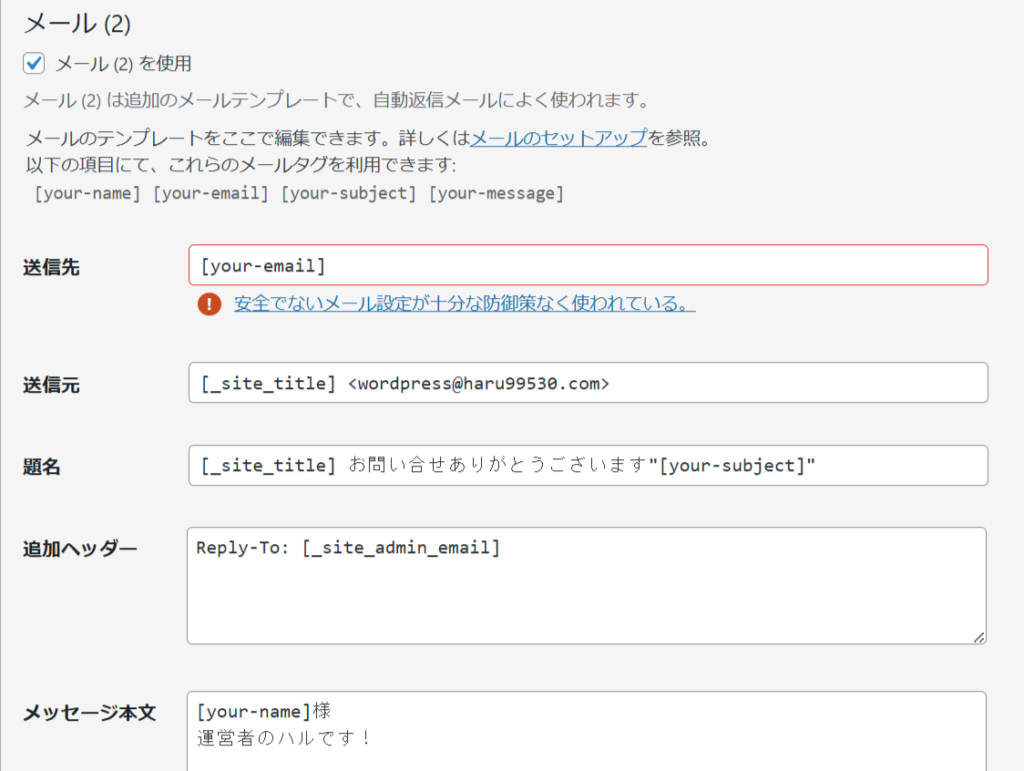
すると画像のような画面が出てきます。
これが読者がメールを送ってくれた際に自動送信される内容になります。
お好みに合わせて変更して下さい。
| 送信先 | お問い合せした読者のメールアドレス ※変更なし |
| 送信元 | 自動送信メールを送信するメールアドレス(自分のメールアドレス) ※変更なし |
| 題名 | メールの件名 ※「お問い合せありがとうございます」等に変更がオススメ |
| 追加ヘッダー | 返信先のメールアドレス(自分のメールアドレス)※必要があれば変更 初期設定はWordpressの管理者のメールアドレスとして設定したメール |
| メッセージ本文 | メール本文 ※変更なし |
| ファイル添付 | ※変更なし |
送信元は初期設定の状態では
[your-email]
になっていて「保存」を押すと 「安全でないメール設定が十分な防御策なく使われている。」とエラーが発生します。
このエラーは「スパムメールの対策をする方法(reCAPTCHA)」の手順で解決するので気にしなくて大丈夫です。
題名とメッセージ本文は以下のように変更しましょう。
[_site_title] お問い合せありがとうございます”[your-subject]”
メッセージ本文
[your-name]様
運営者のハルです!
この度はお問い合わせありがとうございます。
わざわざお問い合わせして頂きとても嬉しいです。
このメールは自動送信メールとなっていますのでメールを確認次第折り返しお返事お送りします。
お問い合わせ内容:
[your-message]
お問い合わせ内容を今一度ご確認ください。


最後に「保存」ボタンを忘れずに押しましょう。
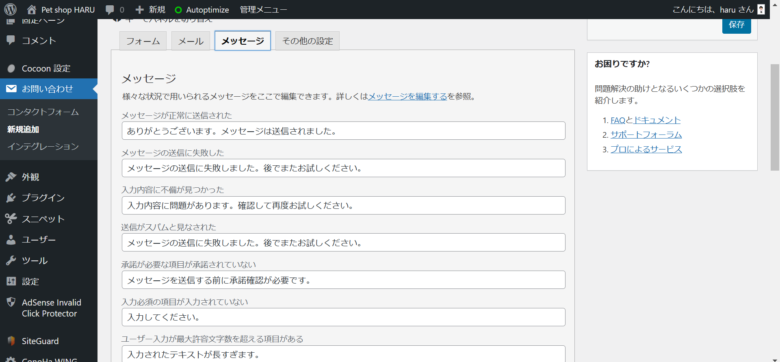
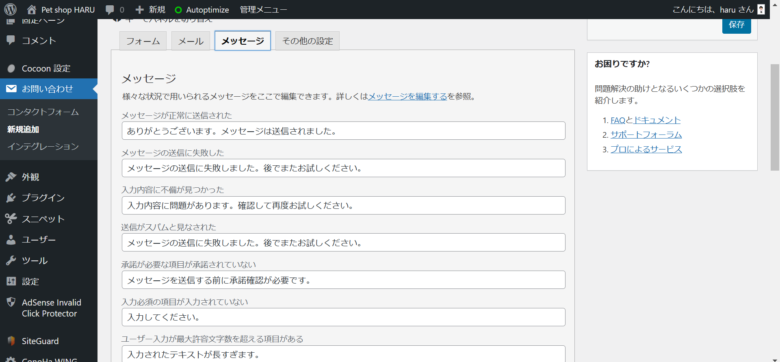
次にメッセージの画面の設定です。


この画面は読者がメールを送信した際に表示される言葉が書かれている画面です。
お好みに合わせて変更しておきましょう。
そのままで良い場合は変更の必要はありません。
固定ページにお問い合わせフォームを設置する方法
次に完成したお問い合わせフォームを固定ページに設置しましょう。


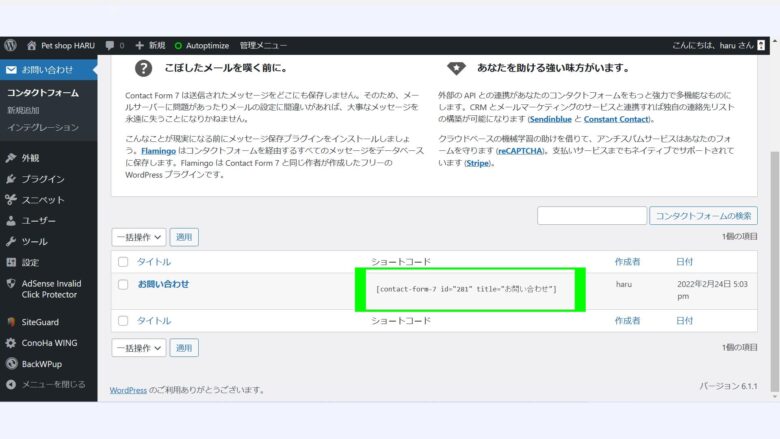
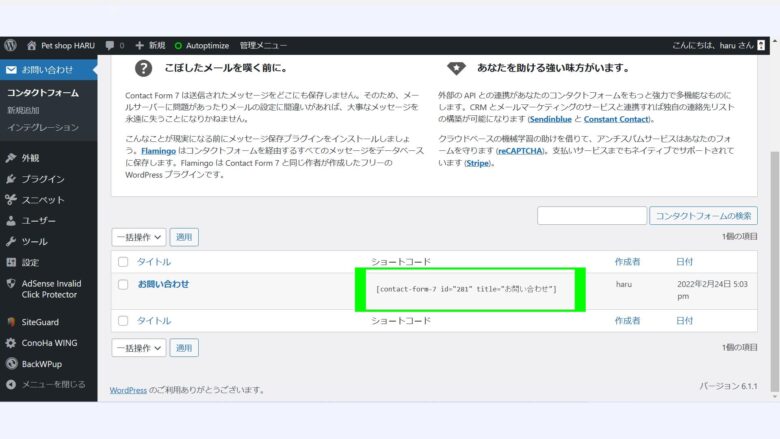
「プラグインContact Form 7を使って作る方法」の手順が終わったらお問い合わせに先ほど作成したコンタクトフォームが追加されているのでそのショートコードをコピーします。


ショートコードをコピーしたら固定ページを新規作成しましょう。
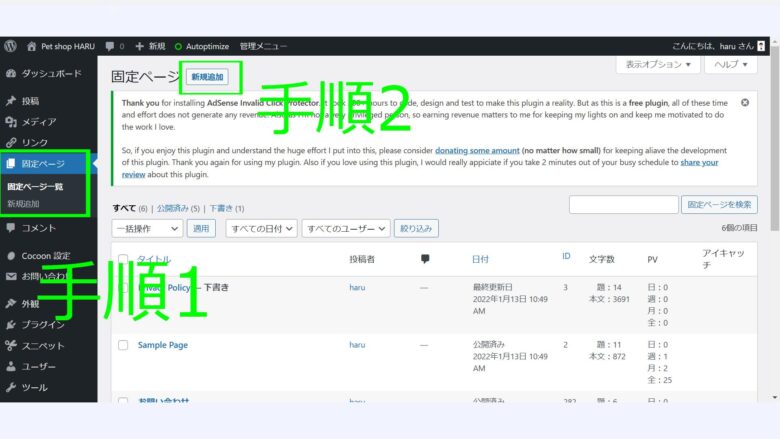
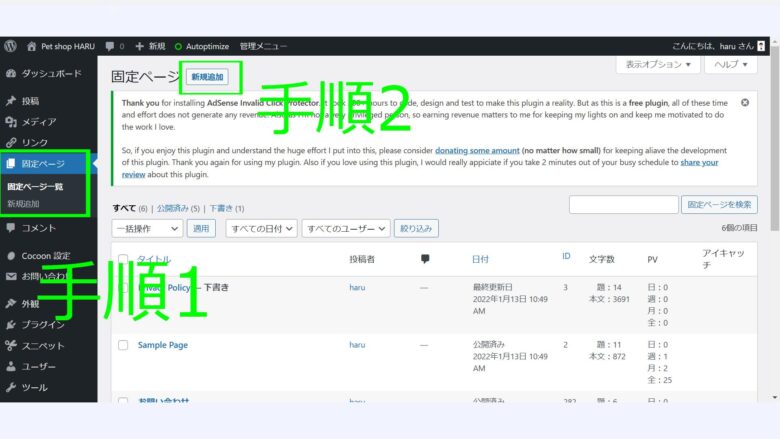
手順1.管理画面の左バーの固定ページをクリック
手順2.次に新規追加をクリック


タイトルは「お問い合わせフォーム」や「お問い合せ」などお問い合わせフォームということが読者に伝わるようなタイトルにしましょう。
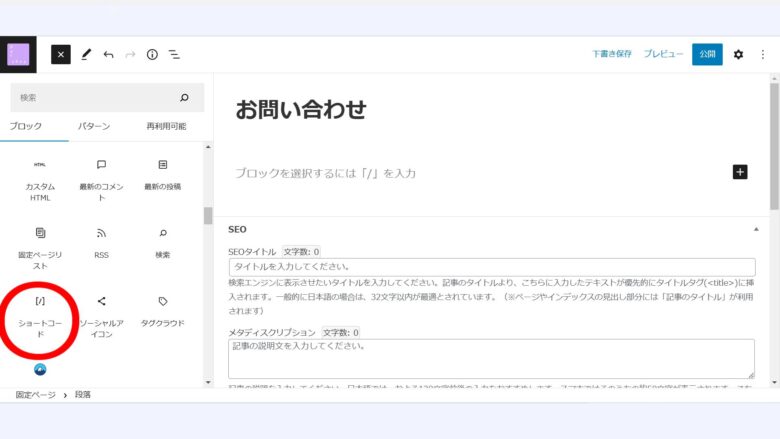
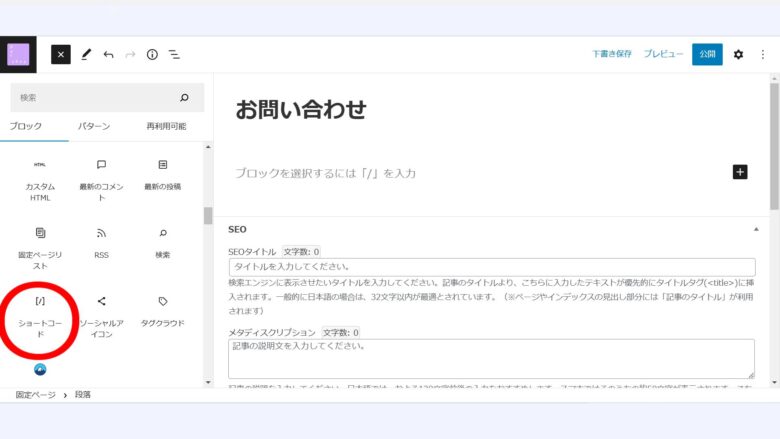
次に赤〇をクリックします。


赤〇をクリックしたらショートコードをクリックして下さい。


先ほどコピーしたショートコードをペーストして下さい。
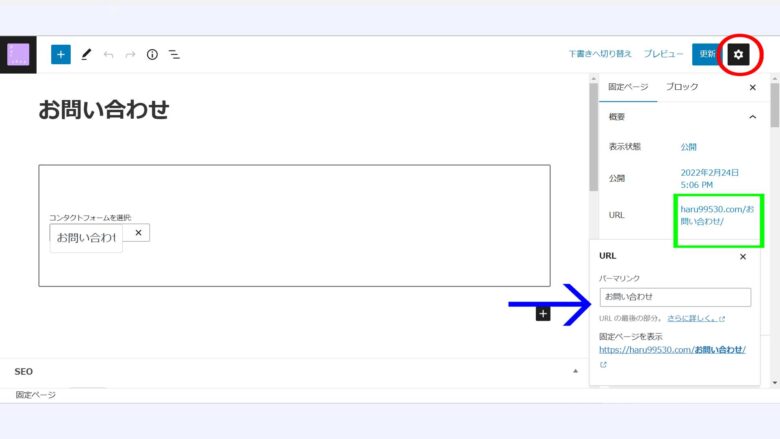
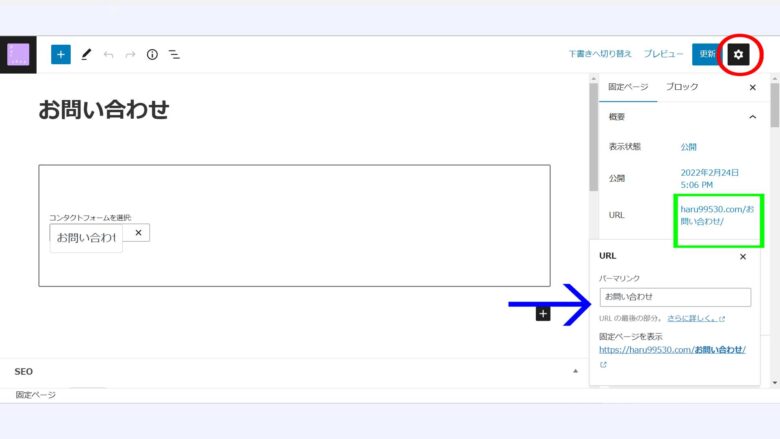
最後にパーマリンクを設定しましょう。


手順1.赤〇(設定)をクリックする
手順2.緑□(URL)をクリック
手順3.青→パーマリンクを書き換える
パーマリンクは「contact-form」や「contact」のように英語でお問い合わせフォームと分かるように記入しましょう。


パーマリンクは非常に重要なので必ず設定しましょう。
最後にプレビューできちんと設定できているか確認してから保存して公開して下さい。
スパムメールの対策をする方法(reCAPTCHA)
最近はお問い合わせフォームを利用したスパムメールが来ることもあります。



私も実際にロシア語で書かれた40件近くのスパムメールが届いたことがありました
スパム対策の方法として今回は「reCAPTCHA」を利用して対策していこうと思います。
reCAPTCHAの設定方法
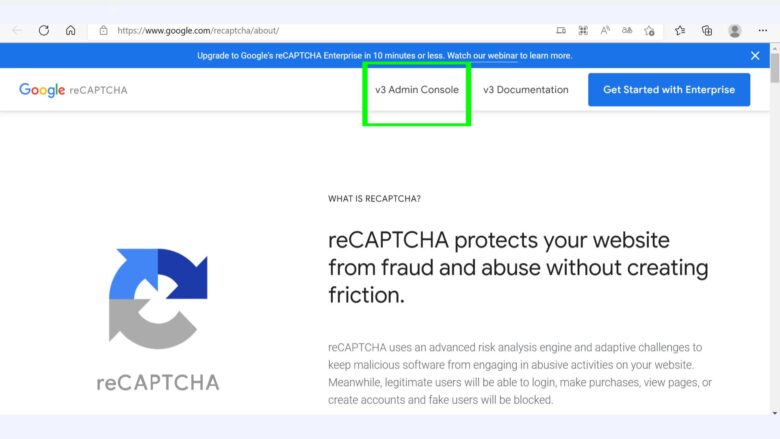
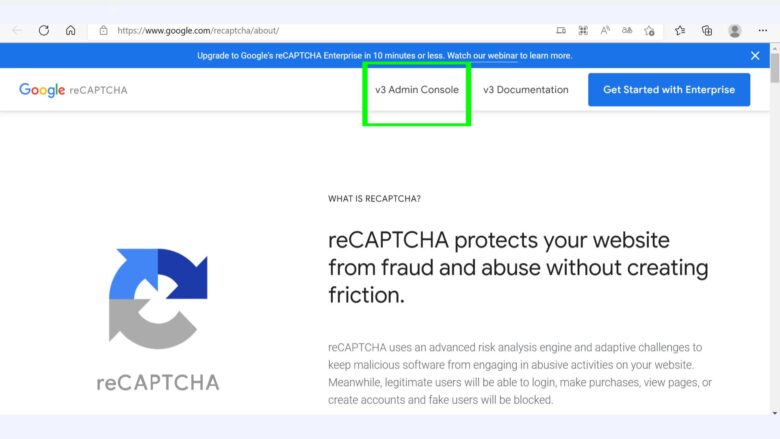
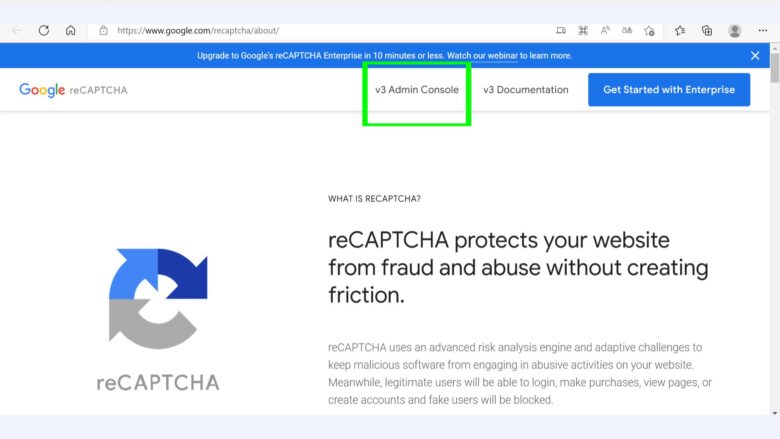
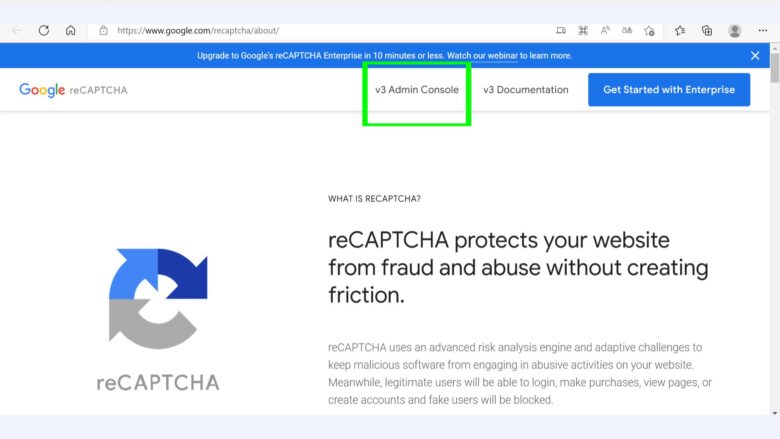
まずは「Google reCAPTCHA」にアクセスします。
Googleが提供しているサービスなのでGoogleアカウントを持っていない方は先にアカウントを作成して下さい


アクセスしたら画像の緑□をクリックしましょう。


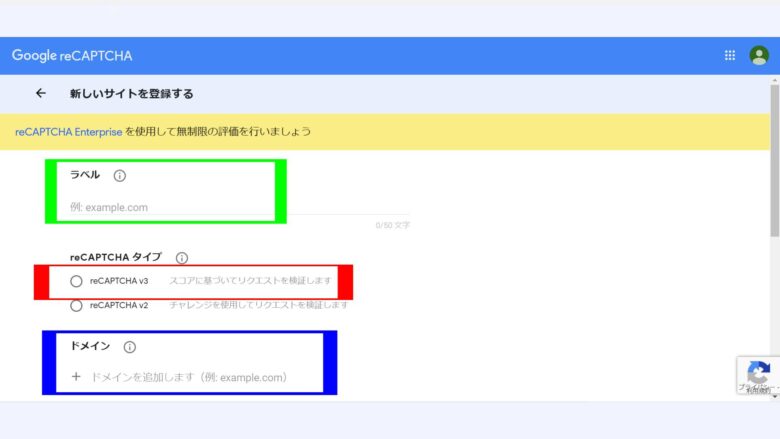
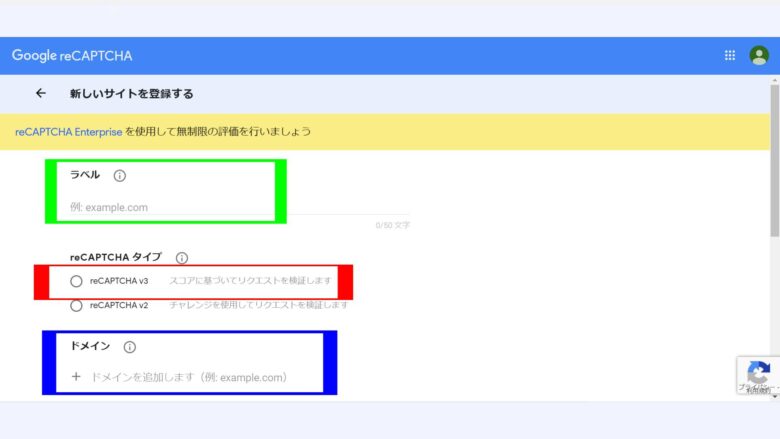
緑□(ラベル)にサイト名やサイトURLを入力する


サイトURLは画像の赤線部分です。
reCAPTCHAのタイプは赤□(reCAPTCHAv3)に✓します
青□にドメインを入力する(ドメイン名はhttps://などの部分は必要ありません)


先ほどのサイト名と同じく赤線部分です。


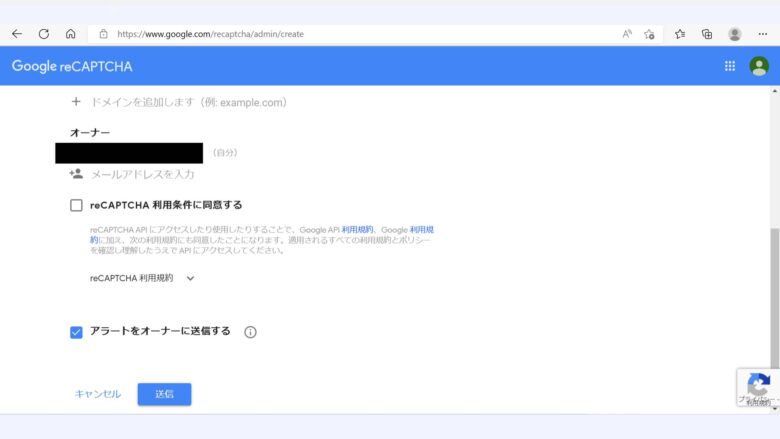
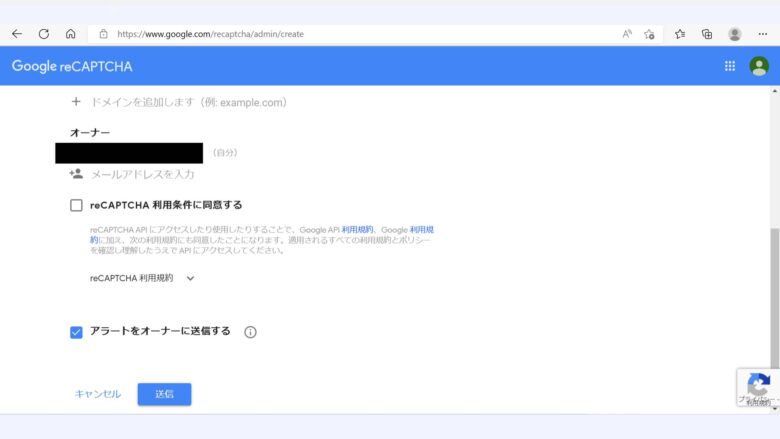
最後にreCAPTCHAの利用条件を確認して同意するに✓を付けて送信を押します。


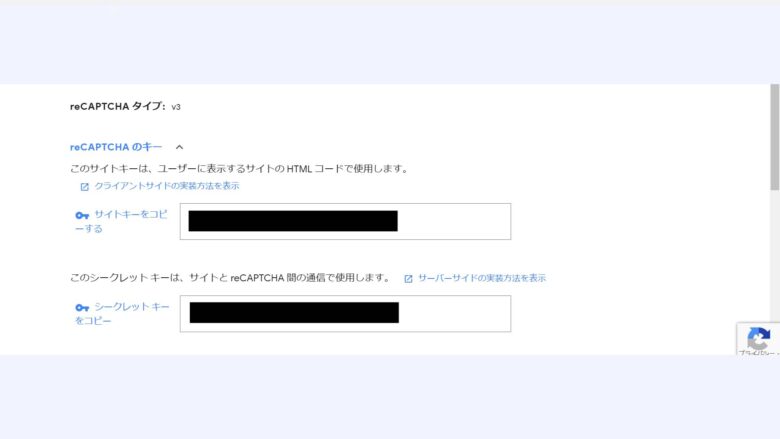
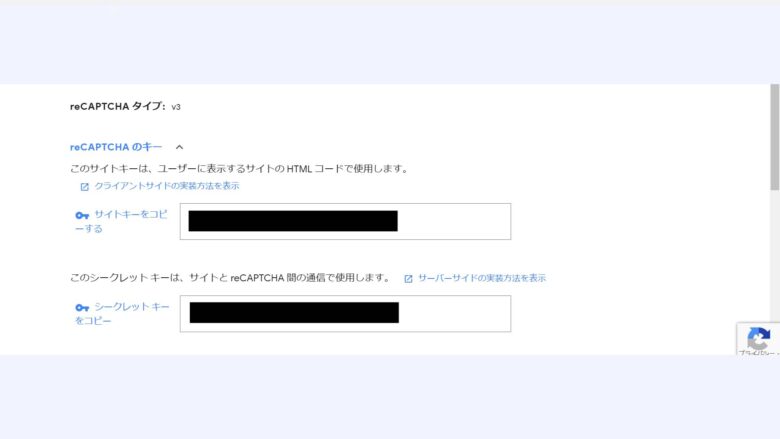
送信するとサイトキーとシークレットキーが表示されるのでどこかにコピペして保存しておきましょう。


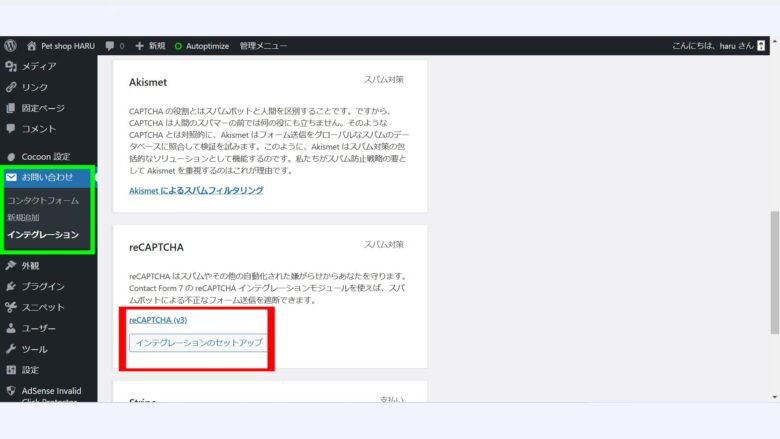
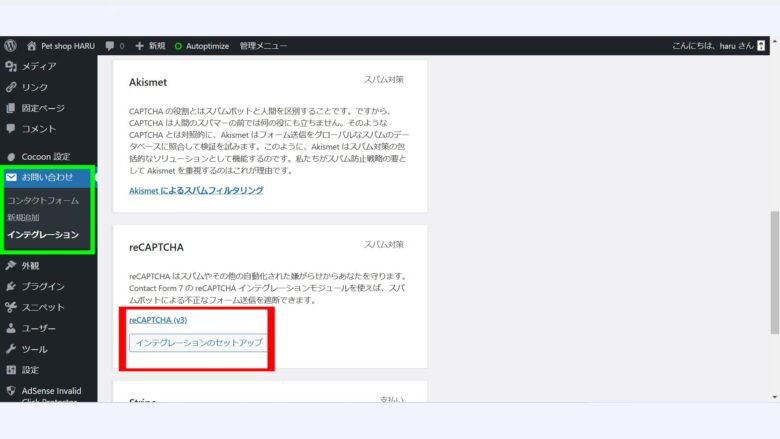
管理画面に戻って緑□にあるお問い合わせ>インテグレーションを開きます。
次に赤□のインテグレーションのセットアップをクリックします。


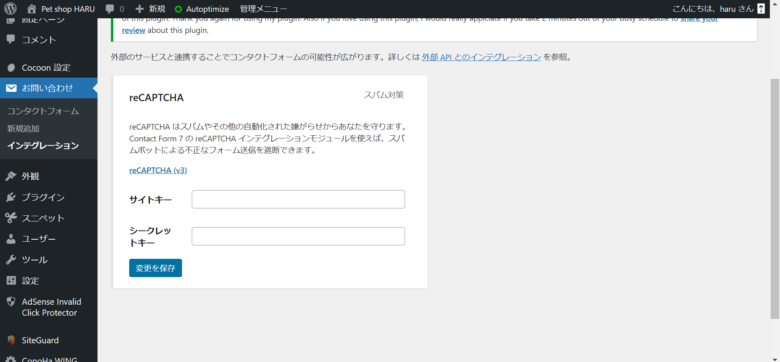
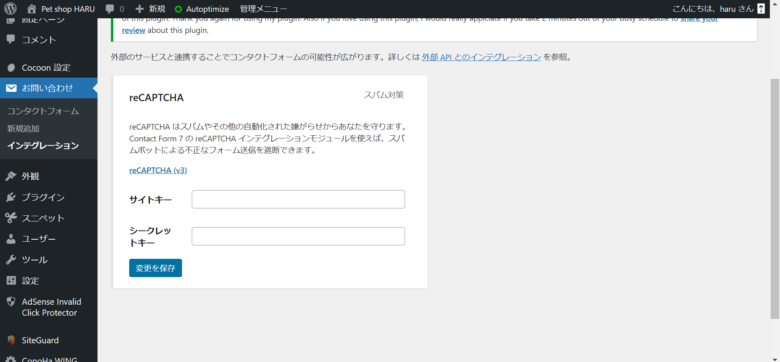
手順2でメモしたサイトキーとシークレットキーを入力して「変更を保存」をクリックすればスパム対策は終わりです。
サイトキーとシークレットキーの確認方法はこちら


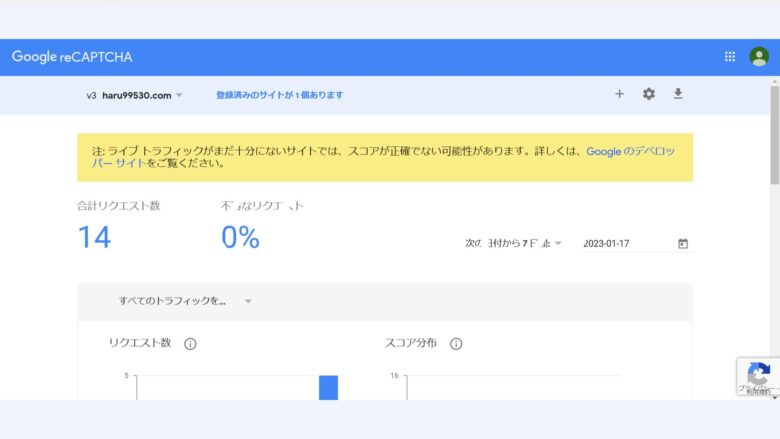
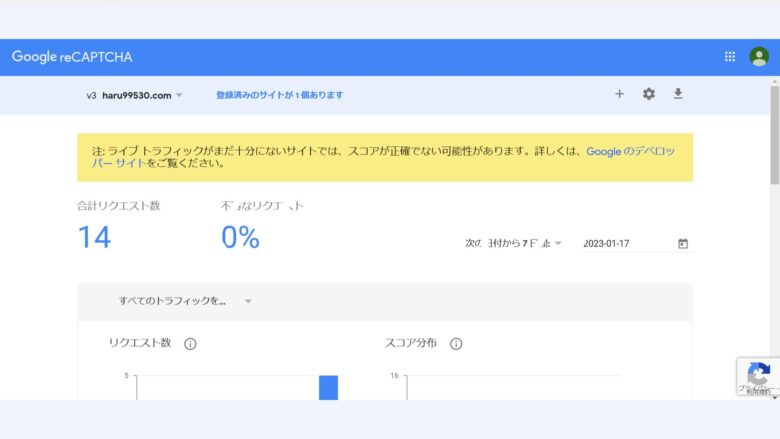
「Google reCAPTCHA」にアクセスしてから緑□をクリックするところは手順1と同じです。


1度登録すると次からは画像のような画面になるので赤〇の部分のボタンを押して設定を開くとサイトキーとシークレットキーを確認することが出来ます。
【Wordpress】お問い合わせフォームの作り方2
次にGoogleフォームを使ってお問い合わせフォームを作る方法を解説します。
Googleフォームでお問い合わせフォームを作るとプラグインを使わなくていいのでブログが重くなる心配がなくなります。
その代わりにGoogleフォームのお問い合わせフォームはデザインが限られており、自動送信メールを作ることが出来ないというデメリットもあります。
| メリット | デメリット |
|---|---|
| ブログが重くならない | デザインが限られている 自動送信メールを作ることができない |
両方のやり方を知ったうえでどちらにするか決めましょう。
Googleフォームでお問い合わせフォームを作る方法


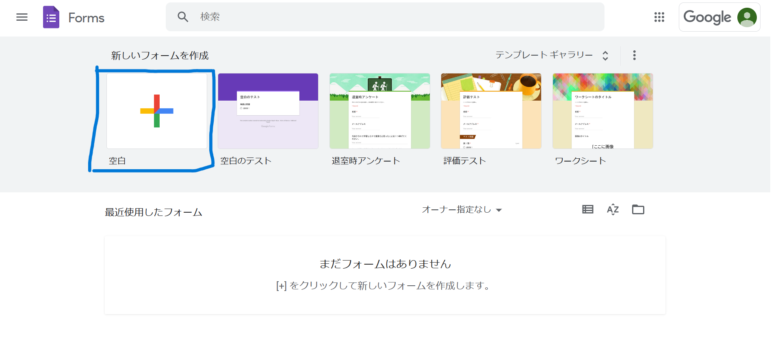
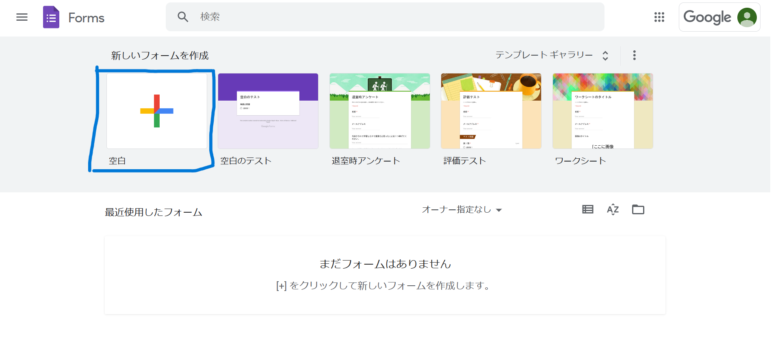
画像の青□(空白)を選択


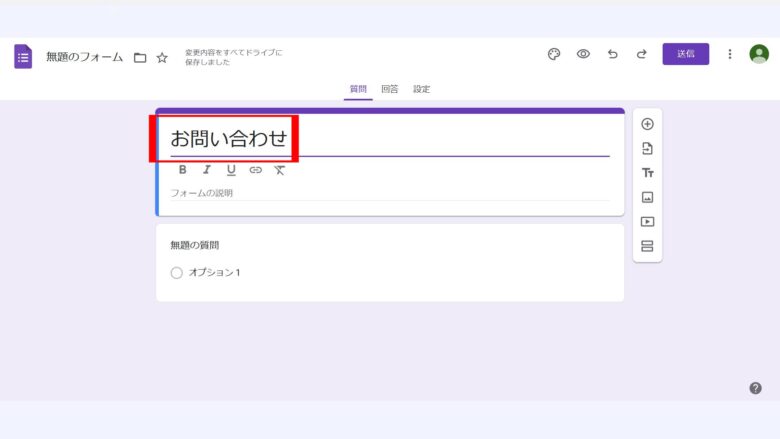
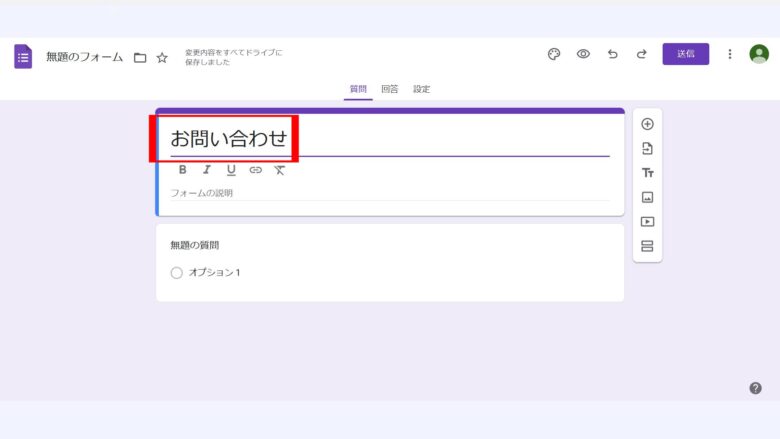
赤□の部分を「お問い合わせ」に書き換えて下さい。
その下の「無題の質問オプション1」をクリック←ここからは質問を1つずつ作成していきます。


赤□の部分を「お名前」に書き換える
青□の部分を「記述式」に変更する
緑□で「必須」にチェックを入れる
オレンジ〇の+をクリック
次に新しく作成した質問欄を同じ手順で書き換えていきます。


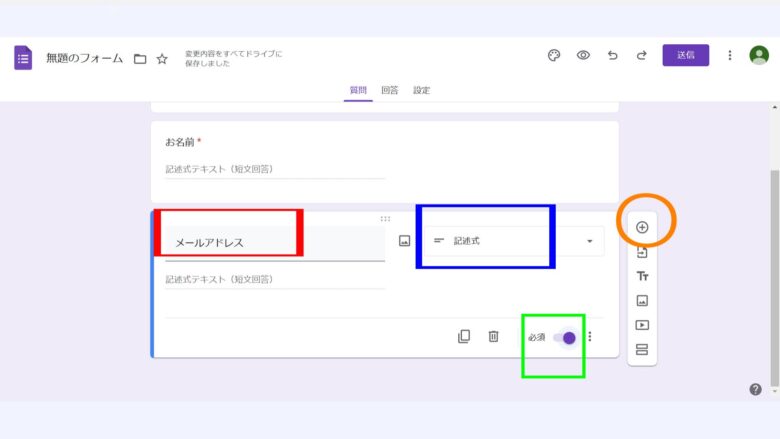
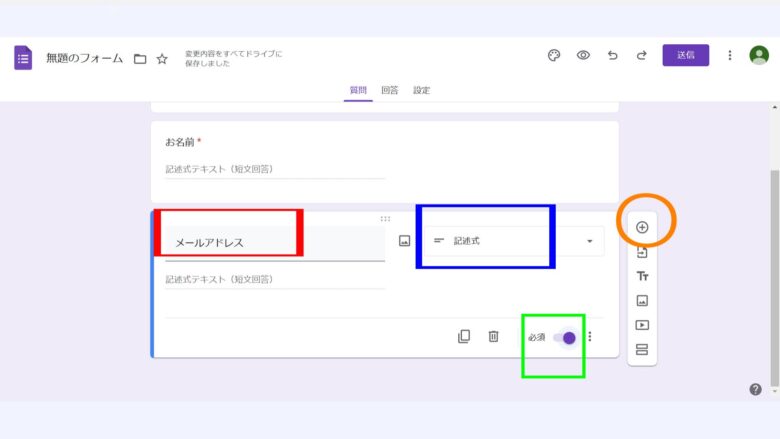
赤□を「メールアドレス」に書き換える
青□の部分を「記述式」に変更する
緑□で「必須」にチェックを入れる
オレンジ〇の+をクリック


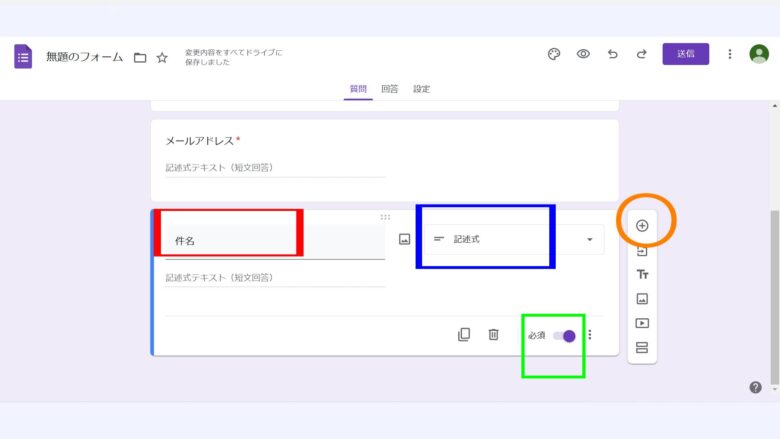
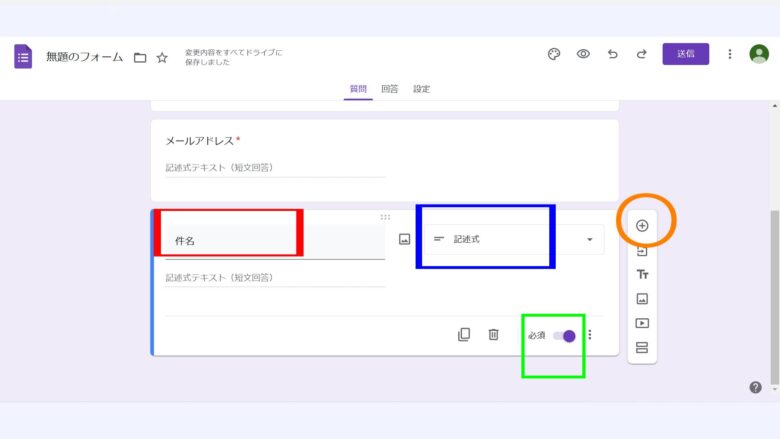
赤□を「件名」に書き換える
青□の部分を「記述式」に変更する
緑□で「必須」にチェックを入れる
オレンジ〇の+をクリック


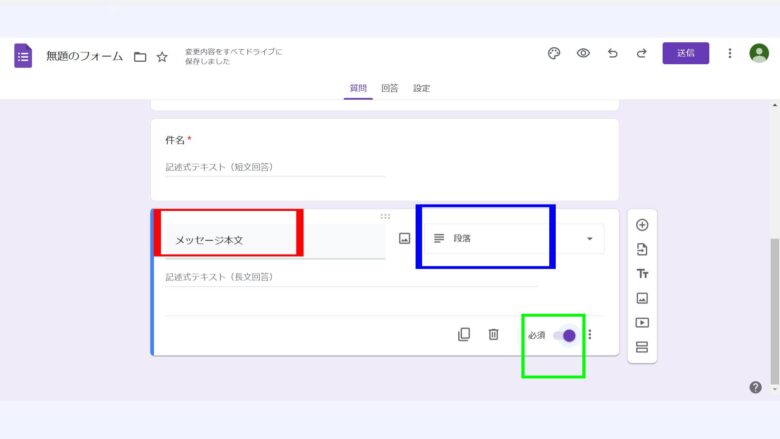
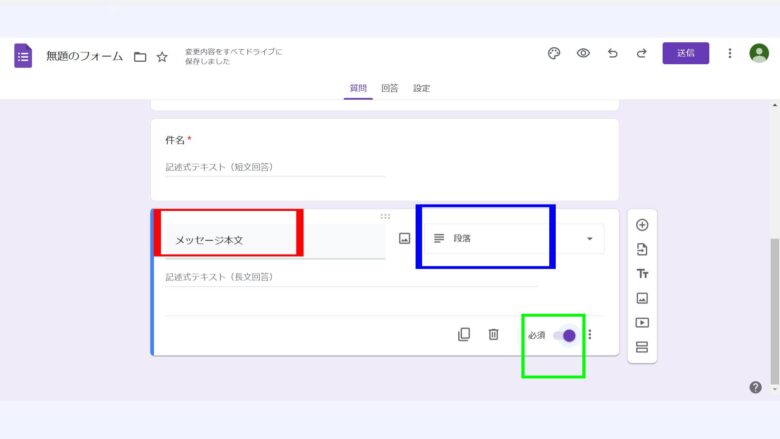
赤□を「メッセージ本文」に書き換える
青□の部分は「段落」のまま変更なし
緑□で「必須」にチェックを入れる


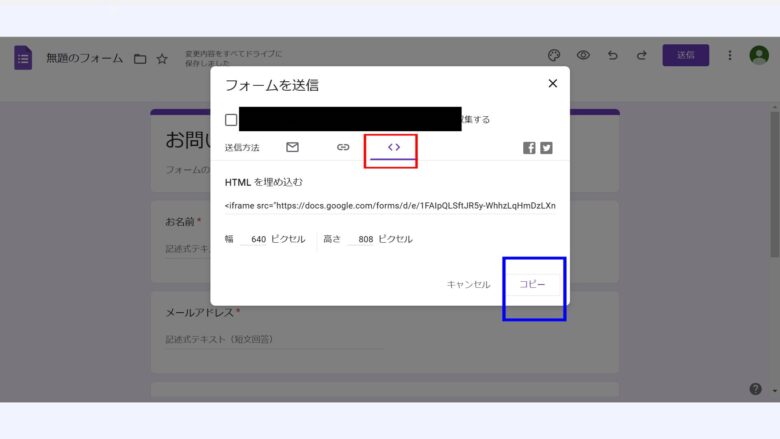
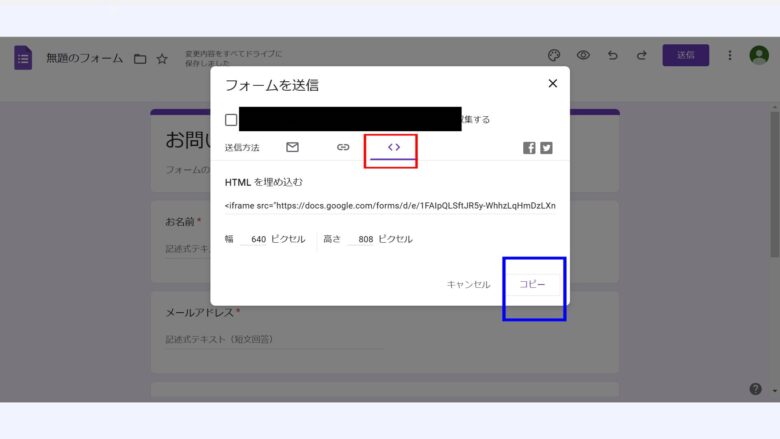
赤□(送信)を押して下さい。


赤□をクリックして下さい。
青□をクリックしてショートコードをコピーして下さい。
※学校や会社のアカウントで作成しないように注意して下さい
学校のアカウントで作ると画像の黒塗りしてる部分に学校名が表示されます
ショートコードをコピーしたら残りの作業はプラグイン「Contact Form 7」の時と全く同じです。
最後に
今回はお問い合わせフォームの作り方をプラグイン「Contact Form 7」を導入する方法とGoogleフォームを使って作る方法の2つ紹介しました。
お問い合わせフォームはトラブル時の対応やお仕事の依頼など非常に重要な役割を果たしてくれるので必ず設置して下さい。









コメント